一年半的時間,我們親眼見證了小(xiǎo)程序從萌芽成長(cháng)為(wèi)參天大樹,支撐起我們現今的生活方式,讓我們在他(tā)的樹蔭下享受着舒适。很(hěn)多(duō)公司自然不會錯過這次機會,紛紛加入到小(xiǎo)程序的行列。

一、設計稿最好用(yòng)二倍圖
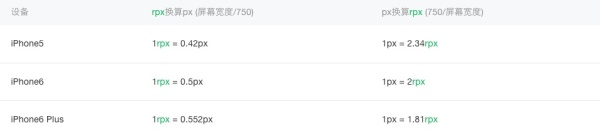
UI設計師都喜歡用(yòng)一倍圖,但為(wèi)什麽用(yòng)一倍圖,方便适配是表面現象,真正原因是開發用(yòng)的開發工具支持一倍圖開發,開發不用(yòng)再換算數值了。而小(xiǎo)程序的開發工具不支持一倍圖開發,支持二倍圖開發。小(xiǎo)程序裏的尺寸單位叫 rpx,可(kě)以根據屏幕寬度進行自适應。在750*1334的設計稿裏,1px = 1rpx。


設計稿用(yòng)二倍圖做的(750*1334),隻需給一倍的切片;如果是按一倍圖設計的(375*667),隻要給二倍的切圖。真的不管其它尺寸嗎?不是不想管,而是小(xiǎo)程序的開發工具不支持。
三、導航欄不要自定義
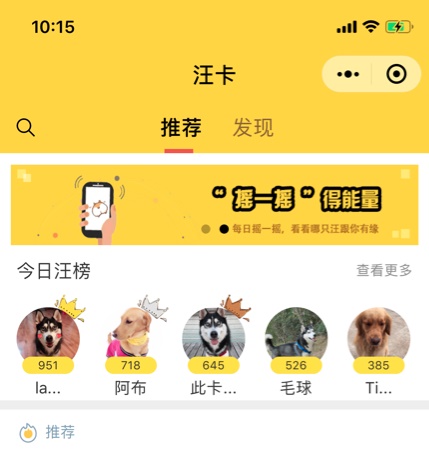
标準高度:128rpx
小(xiǎo)程序很(hěn)輕量,同時也有很(hěn)多(duō)限制。導航欄不能(néng)自定義就是其中(zhōng)之一,能(néng)改變的隻有顔色。



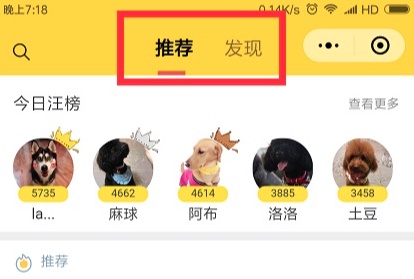
這個标準名(míng)稱叫:标簽分(fēn)頁導航,标準高度:98rpx,簡稱标簽欄。
1. 偷笑别人花(huā)了臉
又(yòu)是一個安(ān)靜的晚上,一個人窩在公司裏設計,我承認這樣真的很(hěn)無奈,和其它小(xiǎo)程序一樣。聽說你還在搞什麽原創,加個投影來點漸變,自以為(wèi)這樣很(hěn)棒簡直無懈可(kě)擊。結果開發小(xiǎo)哥(gē)哥(gē)哭了,我相信是很(hěn)美美的圖,但是開發做不到啊,那種表情可(kě)以想象。

2. 圖标隻要81rpx
還是一個安(ān)靜的晚上,還是我在做設計,這次我真的按耐不住,和其它小(xiǎo)程序一樣。聽說你又(yòu)再搞什麽原創,中(zhōng)間圖标變大大,破形破形再破形,燃燒開發腦細胞。

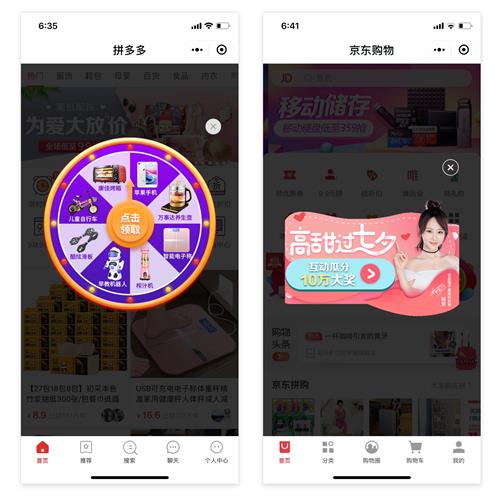
五、彈窗不覆蓋導航跟标簽
在小(xiǎo)程序裏導航欄跟标簽欄的層級是最高的,以至于享受慣最高待遇的彈窗在這裏,也要臣服于他(tā)們。

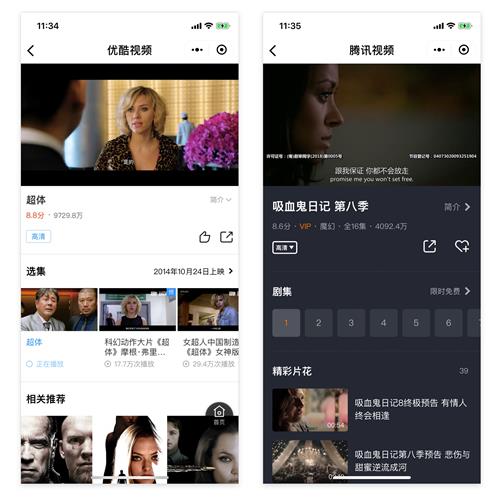
小(xiǎo)程序對視頻的支持不是特别的好,原則上在滾動控件裏不能(néng)放視頻,而且微信官方文(wén)檔裏是這樣要求的。這點我也像我們開發小(xiǎo)哥(gē)哥(gē)求證,确實是這樣,優酷和騰訊視頻都是将視頻固定。

七、一稿适配
iPhone X 怎麽辦(bàn),安(ān)卓怎麽辦(bàn),這些都不用(yòng)再設計了,開發小(xiǎo)哥(gē)哥(gē)都能(néng)搞定,相信他(tā)們。

微信官方雖然有提供,但是更新(xīn)時間停留在了2016年,沒有現在新(xīn)版的小(xiǎo)程序樣式,和現在的區(qū)别就在頂部導航欄上。


